2018年6月あたま、はてなブログからワードプレスへお引越ししました。
引っ越しのきっかけは、はてなブログのSSL化が遅かったからなんですが、ワードプレスに興味をもったら止まらなくなってしまったんです。
(結局6月中旬となってはてなブログもSSL化の対応がされましたね!)
それまで全くはてなブログに不満も使いにくさもなかったのですが、ワードプレスに引っ越してみたい!便利そうだから使ってみたい!
でも失敗してブログがくちゃくちゃになったらどうしよう…
と悩んだ末に、思いついたのがココナラで詳しい方にお願いするということ!
ブログ引っ越しはプロに頼むと高いイメージでしたが、自分でできることとお願いすることを使い分ければ、お手頃価格でお引越しできます!
ワードプレス=一戸建て、つまり〝自分で1から家を建てるイメージ〟で難しそうに思っていましたが、ココナラを利用して無事にワードプレスに引っ越すことができたので記事にまとめました。
まずはエックスサーバーの契約

はてなブログはよくマンションの部屋を借りるイメージ、ワードプレスは土地から手に入れて自分で家を建てていくイメージに例えられますよね。
ワードプレスでブログを始めるために、まずは土地を手に入れる=サーバーの契約です。
レンタルサーバーはいろいろとあるようですが、私はエックスサーバーにしました。
理由は使っている人が多く、高速、高機能、高安定と聞くから。
ブログの諸先輩方についていこう!ってことです。
簡単なので自分でできますよ。
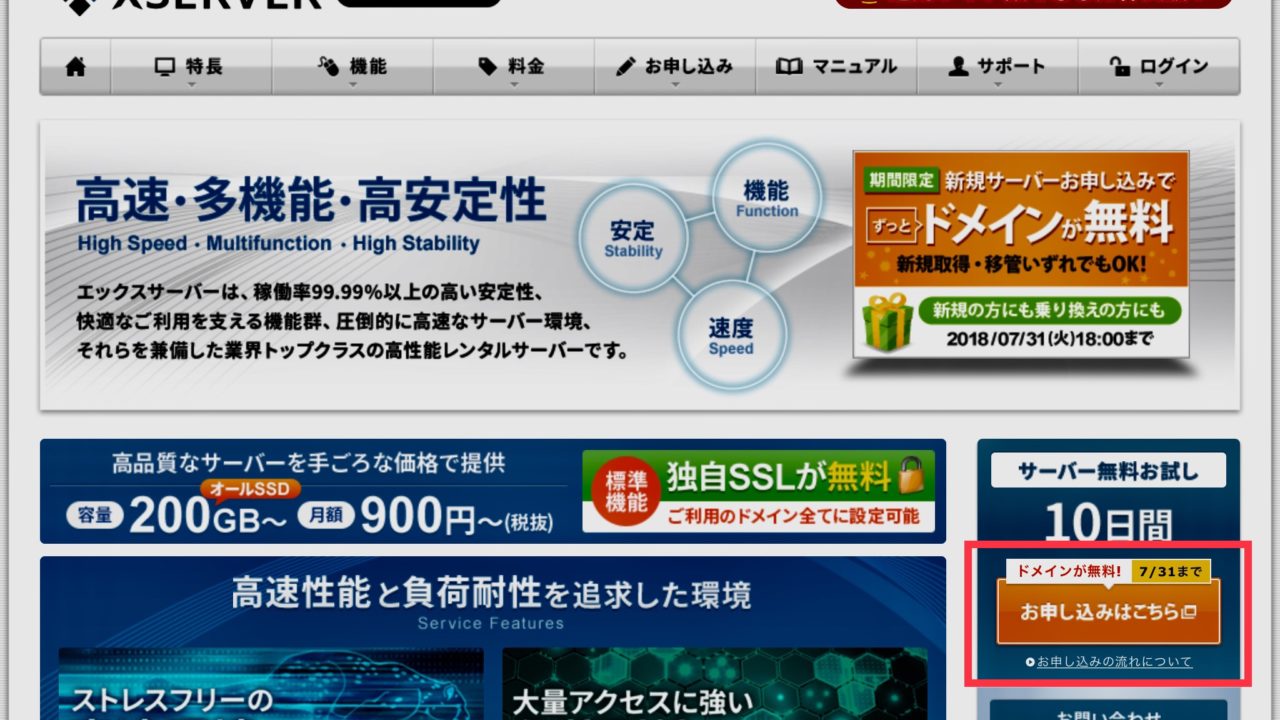
まずはエックスサーバーのホームページへ。
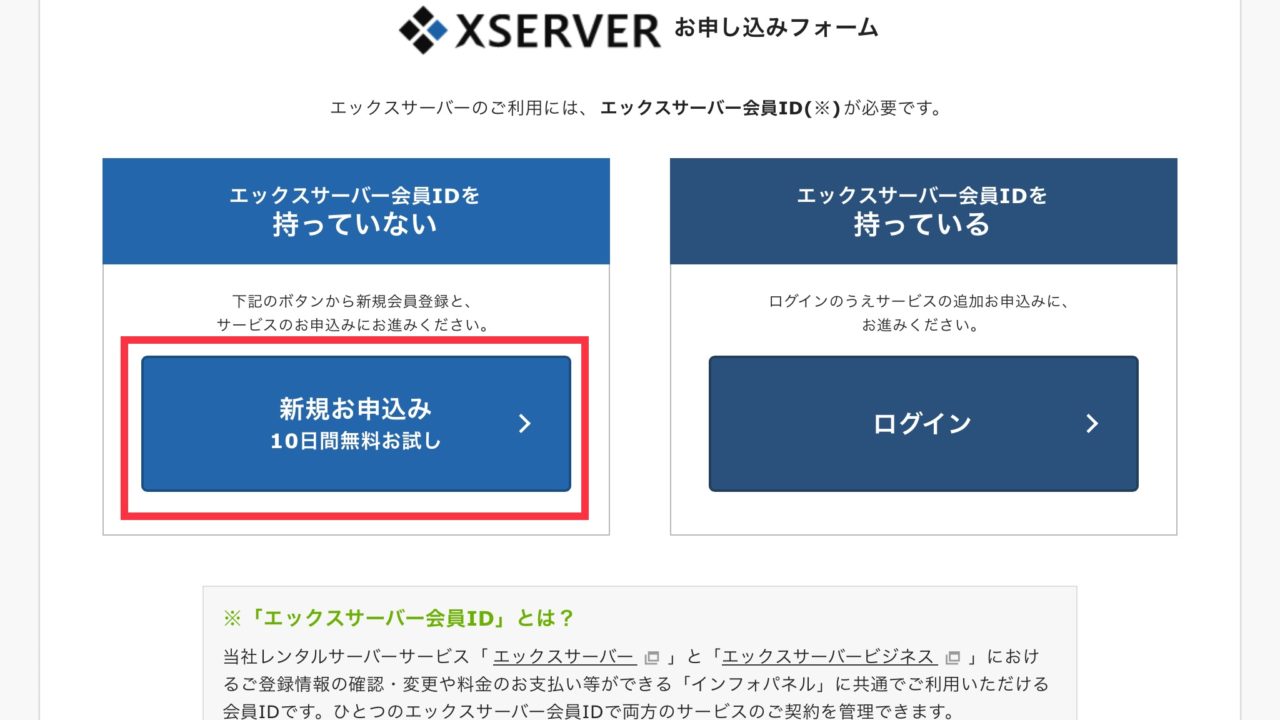
サーバー無料お試し10日間 お申し込みはこちら をクリック。
(エックスサーバーはよくドメインが無料のキャンペーンやってるようです!私はこれを機にもう一つサイトを作ろうとドメインを無料でゲットしました)

新規お申し込みを選択

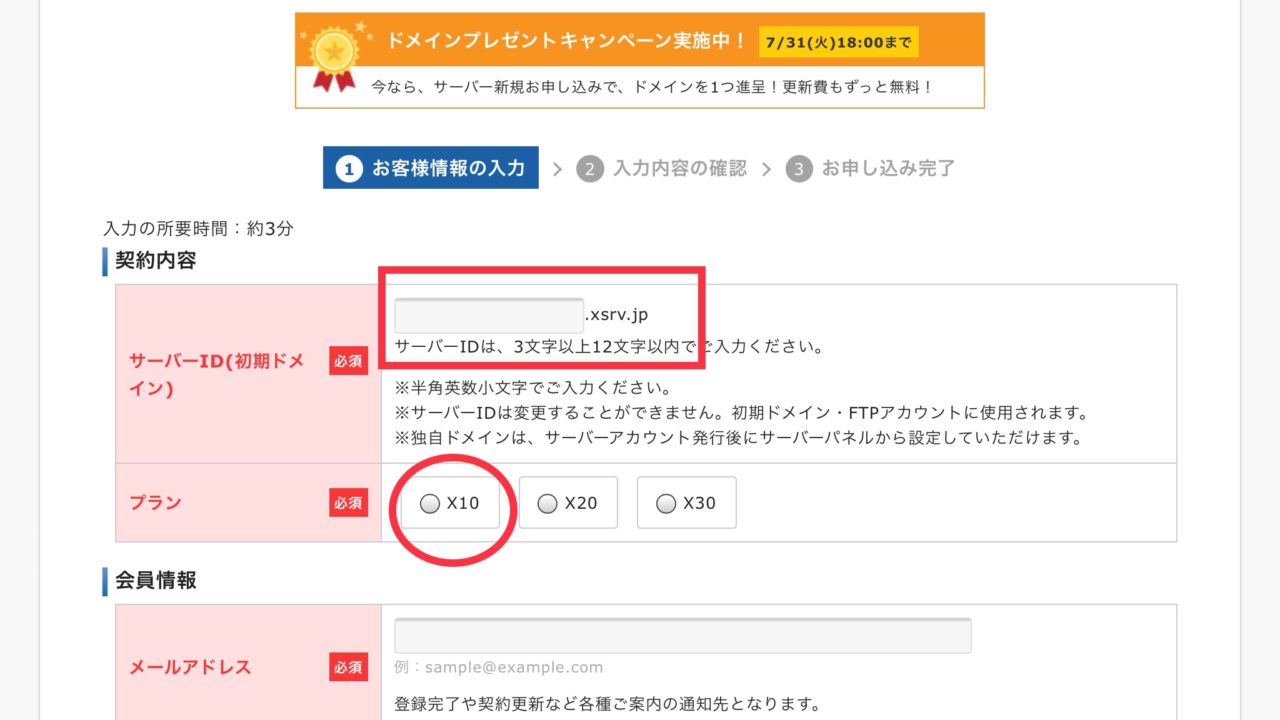
申し込み画面になったら必要事項を入力していきます。
サーバーID(後から変更不可)を入力。
プランはX10で機能十分。

全て入力し終わると、エックスサーバーからメールが届きます。
パスワードなどログイン情報が記載されているのでこのメールはしっかりと保存。
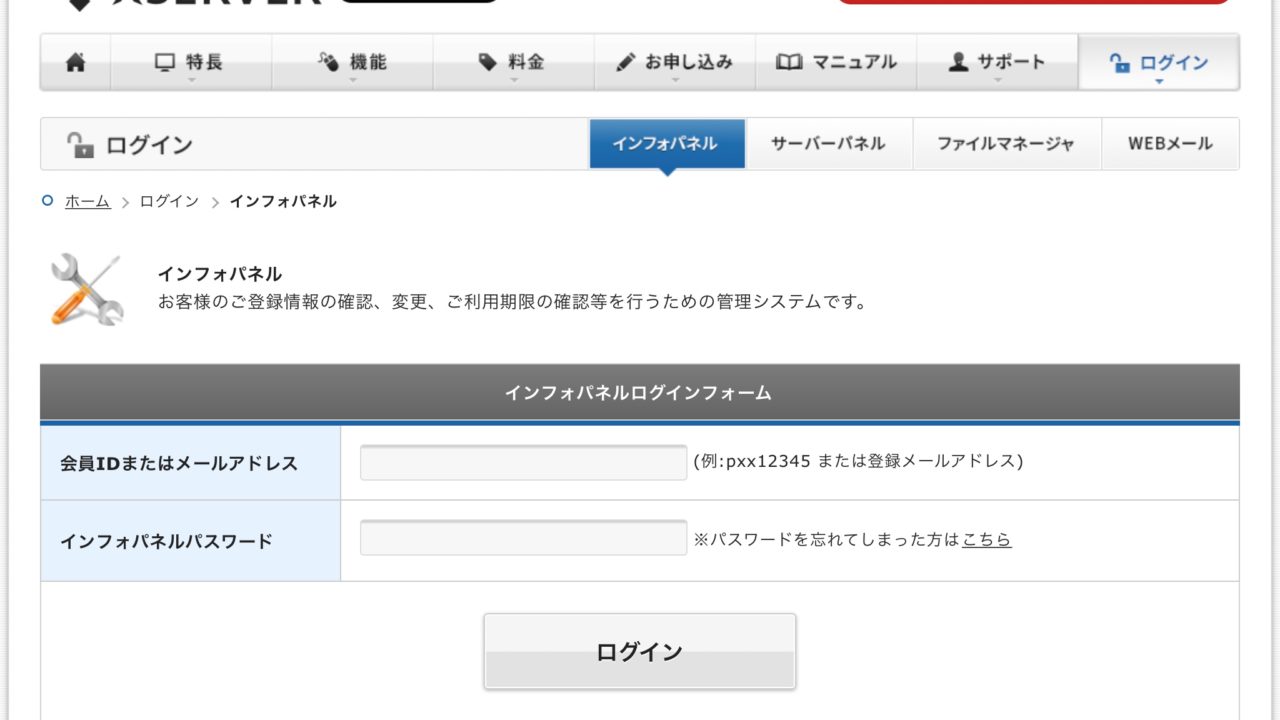
メールに記載されている▼ユーザーのアカウント情報 の会員IDとパスワードでインフォパネルへログインします。

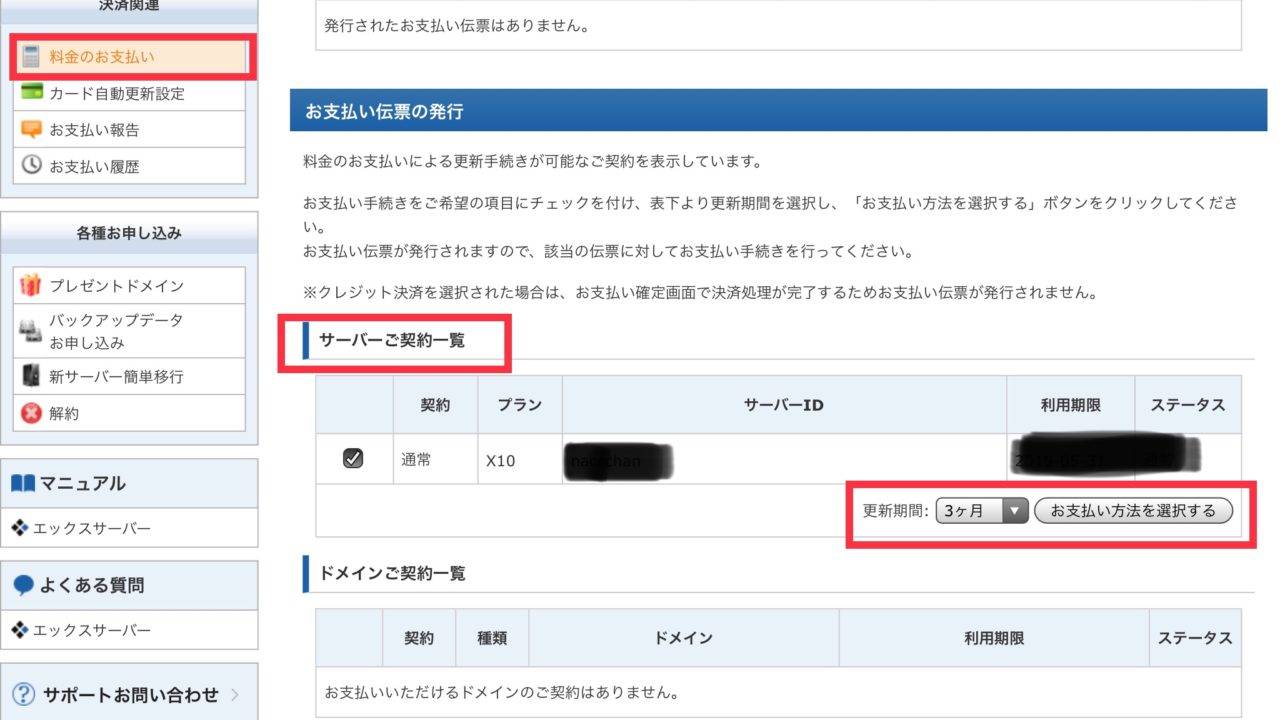
「料金のお支払い」へ
サーバーご契約一覧のところで更新期間とお支払い方法を選択します。
10日間無料お試しがついていますが、忘れないように早めに支払いしておくのがおすすめ。

これでエックスサーバーの契約は完了です!
ブログを置くためのサーバー(土地)の準備ができました。
ココナラではサーバーの契約方法を超初心者向けとして500円で教えてくれるサービスもありますが、今説明した手順で簡単にできるのでぜひ自分でやってみてくださいね!
はてなブログからワードプレスへの引っ越しはココナラで!

ブログを置くサーバーが準備できたので、次はいよいよお引越し準備です。
契約したエックスサーバーにワードプレスをインストールして…ネームサーバーを変えて…と、はてなブログからワードプレスへの移行の仕方は自分で一通り調べました。
でも、子育ての合間に途切れ途切れの時間を使って自分でやるなんて自信がない…結局どこまでやったかわからなくなるし、子育てとブログの慌ただしい毎日で頭がパンクしそうだったので、ココナラで依頼してみることに。
お願いしてみて思うのはやっぱりプロって確実。そして楽。
最初はココナラで相手の方とうまく会話が噛み合うのか不安だったんです。
移行のことを調べたと言っても、もともとの知識がないので…
素人の私が精一杯言語化した依頼内容がこちら。
・はてなブログからワードプレスへ引越したい
・記事数は52 (下書き多数)
・はてなでの記事URLは投稿日のものと、カスタムURLと混ざっている
・ワードプレスへ引っ越し後SSL化もしてほしい
実際にはもう少し細かい打ち合わせもあり、聞かれていることにちゃんと答えられているかドキドキしましたが結局のところ、
ワードプレスで記事を更新できる状態にしてほしいんです(=丸投げ=お任せともいう)
という甘えた依頼に対して、逆にお任せでよいという回答が返ってきたことで、あ、丸投げでいいんだと肩の力が抜けました。
素人が色々調べて考えるよりもプロの方にポンとお任せした方が早いんですね。
エックスサーバーの契約だけ自分でして、それ以降はお願いしました。
実際に作業してもらったことをまとめると、
・はてなブログに設定している独自ドメインでワードプレスを作成、移行
・最小限必要なプラグインとおすすめプラグインはインストールしてくれた
・お名前.com(はてなブログの独自ドメイン取得)でネームサーバーをエックスサーバーに変更
・はてなブログからワードプレスへのリダイレクト設定
・ワードプレスのデータとデータベースのバックアップ設定
これ〝作業始めます〟の連絡から半日も立たずに終わらせてくれました。
そしてお願いしてよかったなと思うのは、最小限必要なワードプレスのプラグインとおススメのプラグインをインストールしておいてくれたこと、バックアップの設定をしてくれたこと。
一つずつ調べながら自分でできないこともなさそうなのですが、細切れ時間でやることを考えたら気が遠くなりそうだったので、時間をお金で買うって素晴らしいなと思いました。
移行後はアイキャッチ画像の設定や色々な確認作業はありましたが、子育て中にブログを書く時間のないワードプレス初心者にとって、記事を書くだけの環境に整えてもらったことはかなり心強いことでした!
そして、移行後のサポート(質問)もたっぷりとしていただき、かかった費用は10,500円!
めちゃくちゃ優しいお値段設定だと思いませんか?
私は時間をお金で買うというと、もっと高いイメージがあったんですよね。
だいたいのブログ引っ越し相場は3〜4万だったんです(わたし調べ)
たしかにお金で解決できる問題はお金でさらっと解決したい。
でも、ブログ収益を考えるとそこまでお金をかけられるレベルじゃない…
という私にとって、まさに手の届くお値段。
自分のブログ収益から考えると、安い!とはいかないですが、実際にしてもらったことを考えると安いです絶対に。
ココナラはLINEのように会話形式で気軽にやりとりできることもあり、依頼から取引完了まで76ものやりとりをしていました。しかも返信が早かった!
ブログ記事数や要望によってお値段は変わると思うので、まずは見積もり依頼をして相談してみるのがおススメです!
〝ワードプレス〟で検索すると500円からいろんな人がサービスを出品しています。
長くお付き合いできそうな気の合う人を見つけておくと、これからのワードプレス生活も心強いですよね!
ココナラで引っ越し後、自分で作業したこと
はてなからWPへ!
結局引っ越し作業自体はココナラでおねがい🤲それぞれの記事・リンクの飛び先に安心の「鍵マーク」が出ているか1つずつチェック…
記事内に貼ったリンクやASPの広告がSSL化未対応だとそれを貼ってる自分のサイトも鍵マークが出なかったりするみたいでリンク貼りなおし
疲れた🤯
— にいな🌼子育て/ブログ/ネイル (@natsuki_riho) June 7, 2018
私はブログお引っ越し後、同時にSSL化もしたので全てのページURLに鍵マークがついているか確認をしました。
カエレバ・ヨメレバのリンク先でも鍵マークが出るか、ASPのリンク先も鍵マークがついているか全てチェック!
カエレバリンクの貼り替えが必用だったのは50記事中5記事ほど、ASPはほぼhttps://のリンクだったので貼り替え不要でした。
そしてこれはワードプレスで使うテーマによっても表示され方が違います。
私はJINを購入してインストール後、1つずつ鍵マーク表示をチェックしました。
はてなからWPへ移行して反映されなかったデザイン
・会話形式
・目次
・囲み
・合わせて読みたいはてなの時はこのデザインを色んなブログからコピペしてたけどJINなら全ての機能があってしかも説明書付き
AddQuicktagに登録すればボタン1つで反映😳
あと38記事手直し!#はてなからWP作業メモ
— にいな🌼子育て/ブログ/ネイル (@natsuki_riho) June 11, 2018
はてなブログで頑張ってコードを切り貼りしていた装飾は全て引き継ぎができませんでした。
もうこれは仕方ないですね。
ワードプレスにインストールしたテーマJINでは、ボタン1つで目次設定が可愛くできるのですが、はてなブログで作っていた目次もデザインは消えて文字だけ残ったのでそれを消す作業を1つずつ…。
あとCVボタンもデザイン反映されてないから手作業で直してる
これもJINならCVボタンの設定で簡単(驚)!
移行前は知識がなさすぎてはてなからWPへ引っ越したらどこまでが引き継がれてどこを手直しするのか想像つかなかったけど
「はてなでの装飾全て」が要修正
頑張れ私!#はてなからWP作業メモ
— にいな🌼子育て/ブログ/ネイル (@natsuki_riho) June 11, 2018
CVボタンは装飾が消えてテキストリンクのみになっており、リンク自体は張り替え不要でした。
そして一番大変だったのがアイキャッチ画像の設定!
これもココナラで別途料金を支払えばお願いできたのですが、リライトを兼ねて自分で作り直しました。
自分でやったことをまとめると
・ワードプレスのテーマをインストール(JINを使用)
・全てのページ、リンク先に鍵マークがついているかチェック(SSL化できたかどうか)
・アイキャッチ画像の作成&設定 50個
・文字だけ残ったはてなブログの目次を削除
・会話形式、囲みデザイン、あわせて読みたいなどの装飾手直し
あと、SSL化に伴ってASP、グーグルアドセンスなどのサイト登録もhttp://からhttps://に変更しました。
グーグルサーチコンソールだけ少し面倒なので要注意!
ワードプレスを始めるならココナラでサポートを受けよう!

ブログの引っ越し作業は、程よいお値段で詳しい方にお願いできるココナラがとても便利でした!
また、これからワードプレスでブログを始めたい!という場合でもココナラで相談するってかなりお勧めです。
初期設定やインストールしておくと良いお勧めプラグインなど、気軽に相談できる存在をつくっておくことはワードプレス初心者にとってかなり心強いこと。
初期設定をプロ目線で教えてもらうことで、基本的な設定ができるのはもちろん、今後ワードプレスを使うときの注意点も教えてくれた点が一番大きいかなと思います。
私はブログのお引っ越しを経験して、後から手直しすることの大変さを実感したので…
ブログの移行に関しては予算が許せば全部全部丸投げ!もありですよね!
アイキャッチ画像やデザインの手直しなど頑張ればコツコツと自分でできることと、頑張っても何ともなりそうにないこと(ブログ引越しや不具合修正など)を見極めてうまく利用すれば、そこまで高い値段を出さなくても移行作業を助けてもらうことができます。
ワードプレスを始めるならテーマはJINがお勧め!
 私が今快適にワードプレスを使えているのはココナラのおかげもありますが、間違いなくワードプレスのテーマをJINにしたことがポイントです!
私が今快適にワードプレスを使えているのはココナラのおかげもありますが、間違いなくワードプレスのテーマをJINにしたことがポイントです!
JINなら驚くなかれ、ブログのカスタマイズに必要なコードがなんと!最初から組み込まれていてボタン1つでできることが多いんです。
これまではてなブログに全く不満はありませんでしたが、JINの頼もしさったらもう…
詳しくはこちらに書いています。